Affiliate Disclosure: As an Amazon Associate I earn from qualifying purchases. Additionally, I may get commissions for purchases made through other affiliate links in this post.
It seems that fireworks and summer go hand in hand. With July 4th coming up soon, I figured today would be perfect to take a few minutes to share a Silhouette Studio tutorial to draw fireworks.

About Design with Me Tutorials
Design with Me Tutorials are created with intermediate Silhouette Studio users in mind. It’s helpful to know the basics of designing in Silhouette Studio before starting the tutorials.
All Design with Me tutorials use Silhouette Studio Business Edition. If you do not have Silhouette Studio Business Edition, some tools may not be available in your Silhouette Studio Edition. Get Silhouette Studio Business Edition.
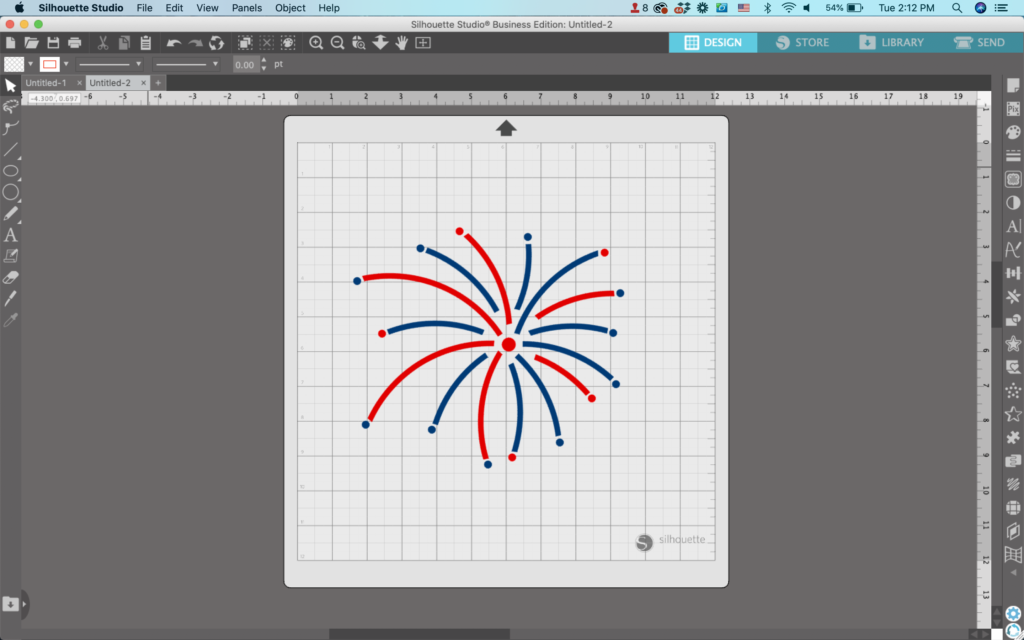
Tutorial: How to Draw Fireworks
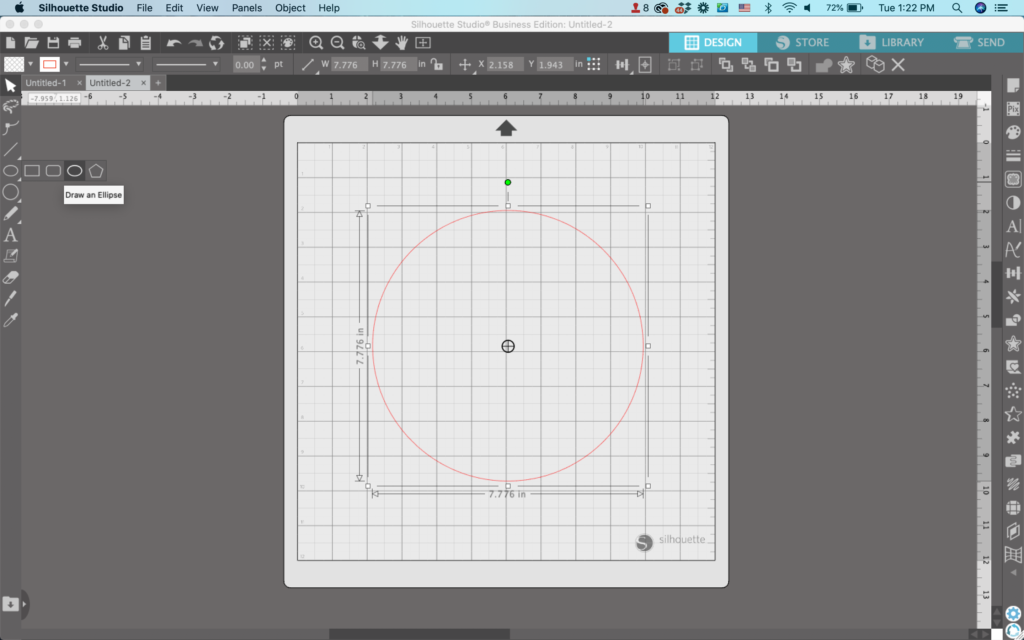
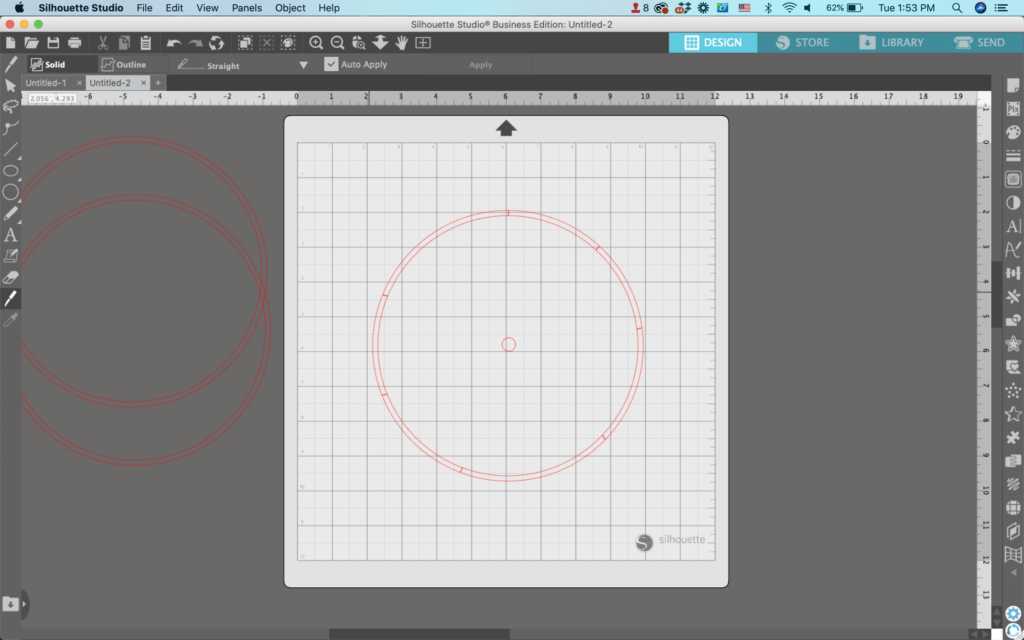
- Draw a circle in Silhouette Studio using the ‘Draw Ellipse’ tool. Be sure to hold down the SHIFT key to make it a perfect circle.

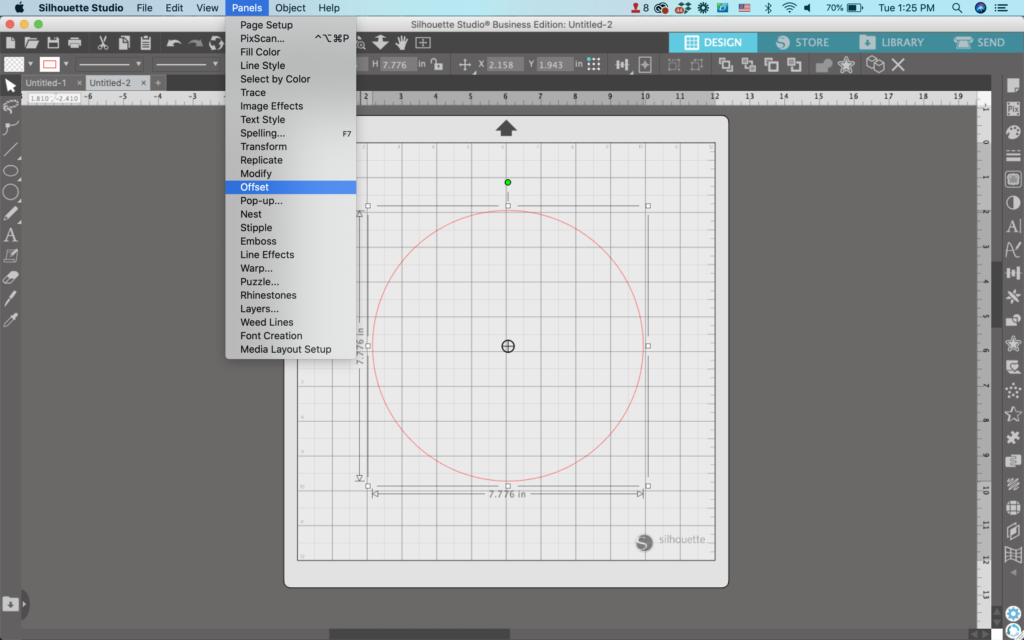
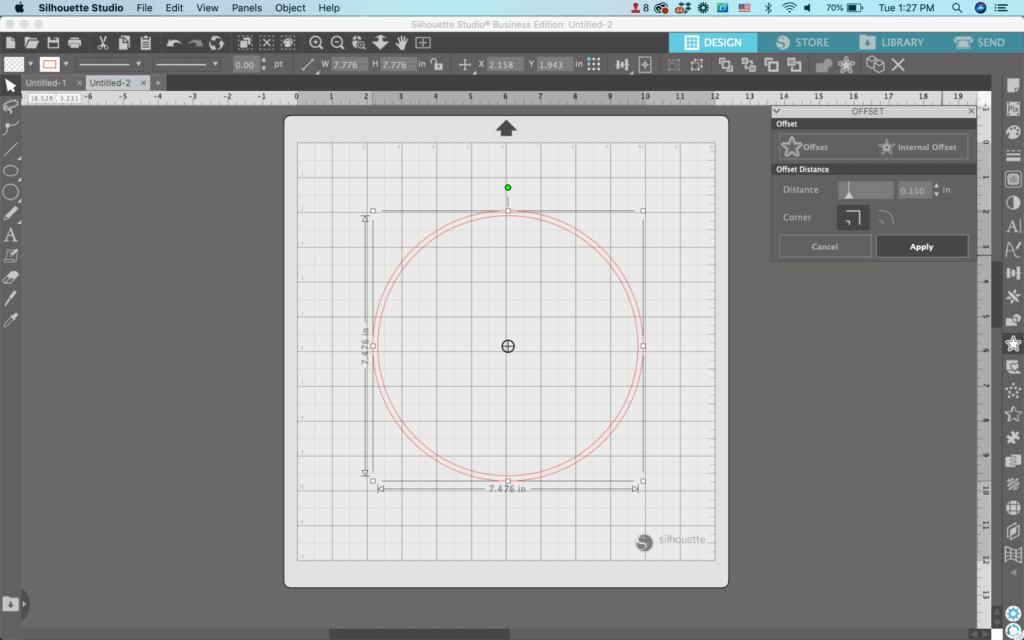
2. Navigate to ‘Panels’, ‘Offset’. Then, create an offset of your circle. The thickness is your choice, but I stick towards a thinner offset.


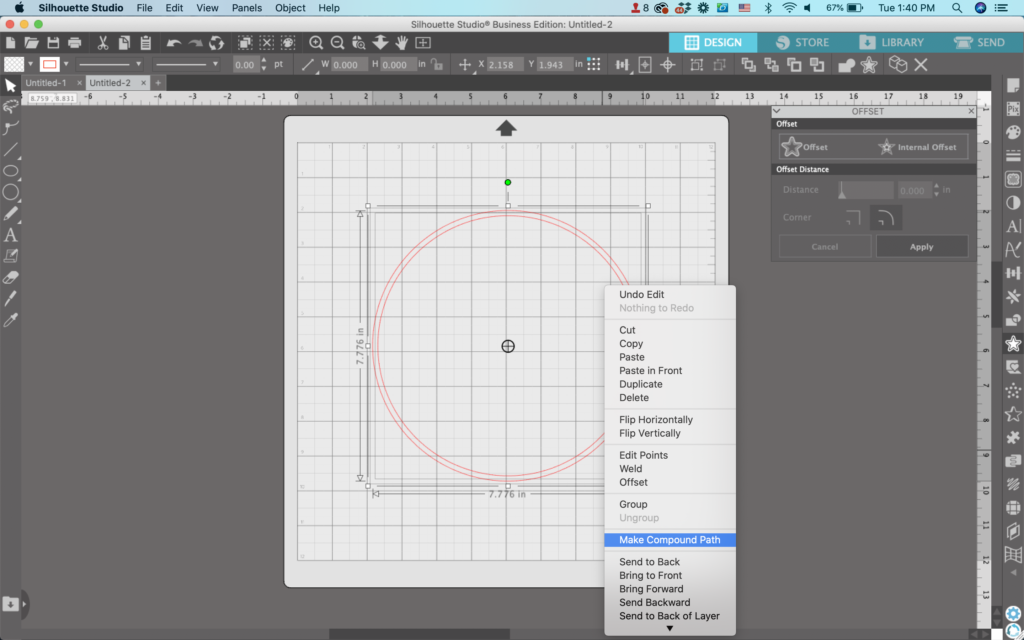
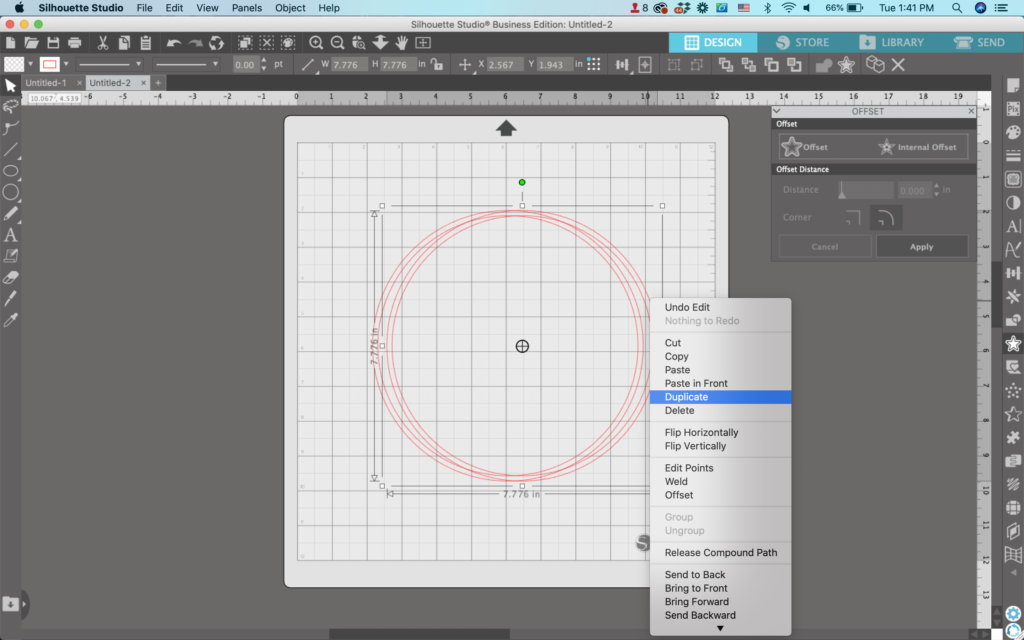
3. Select both circles and right click, then choose ‘Make Compound Path’.

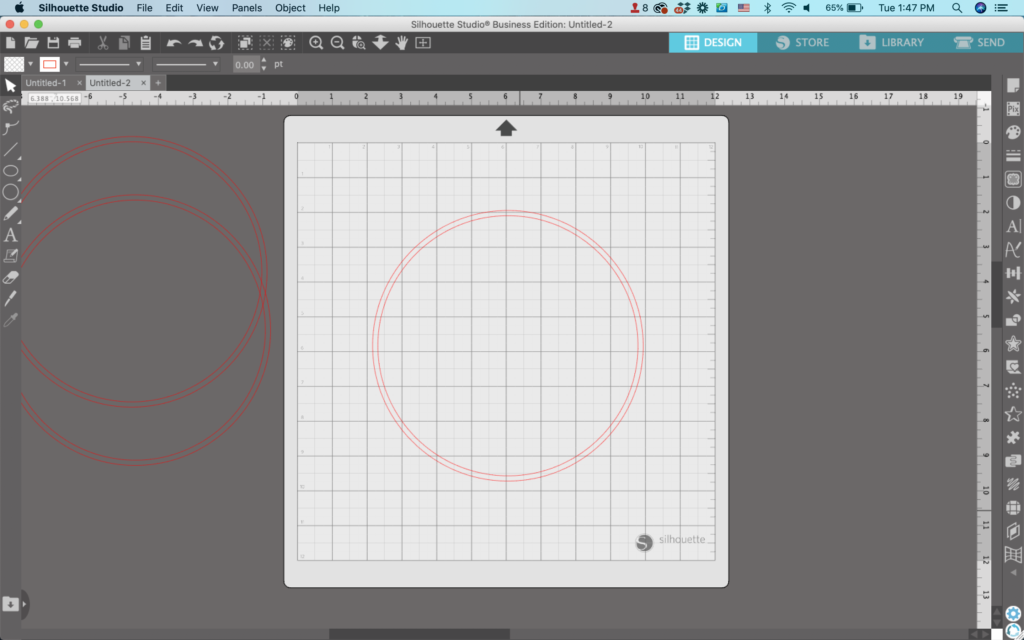
4. Right click again and duplicate your circle a few times. Then, move the duplicates off to the side.


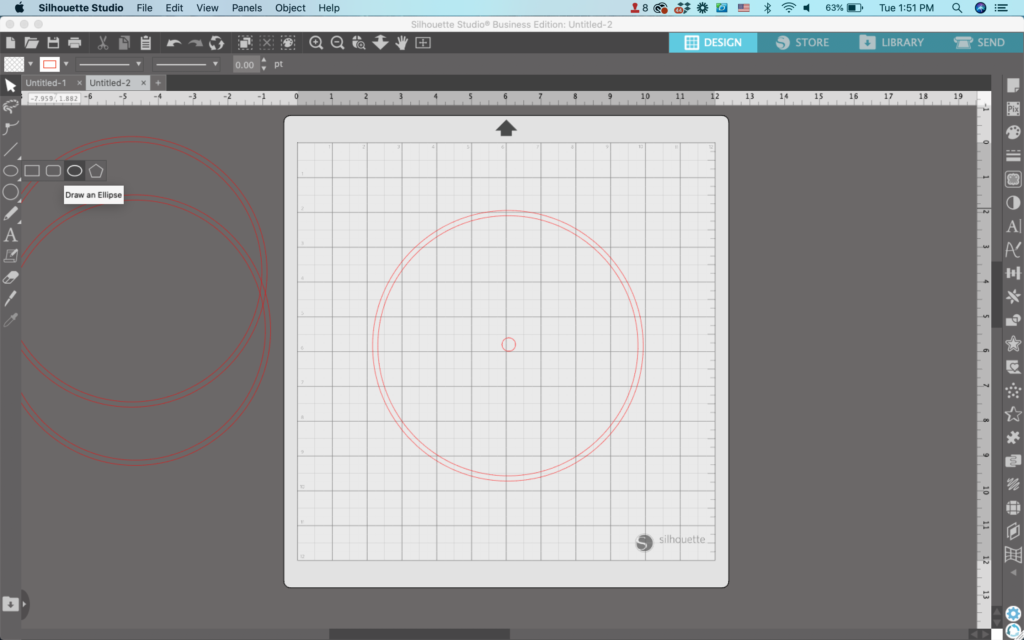
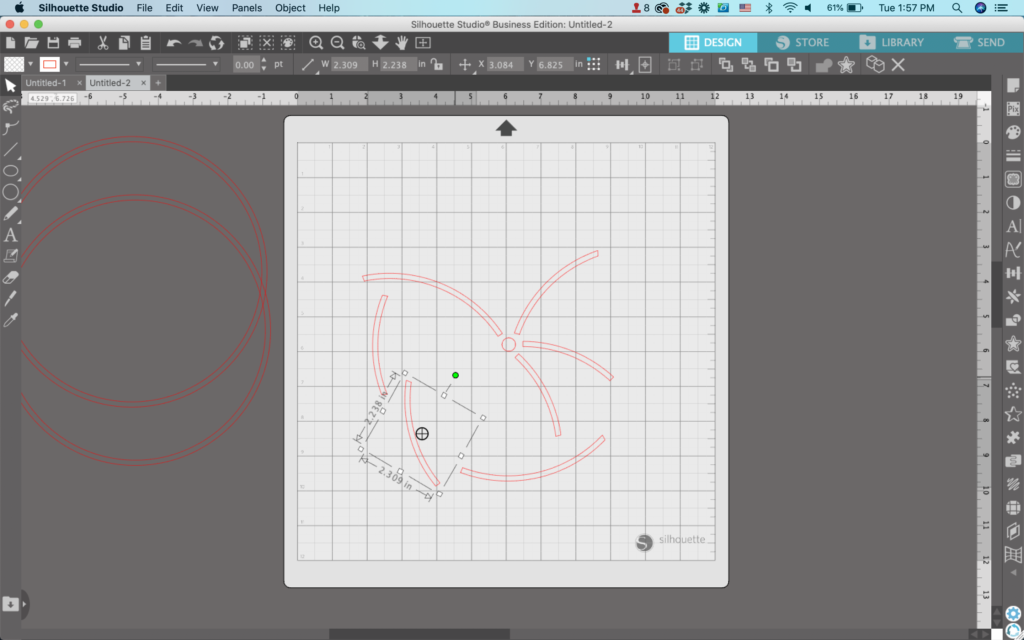
5. Draw a tiny circle towards the middle of the mat. Again, hold down the SHIFT key to make a perfect circle.

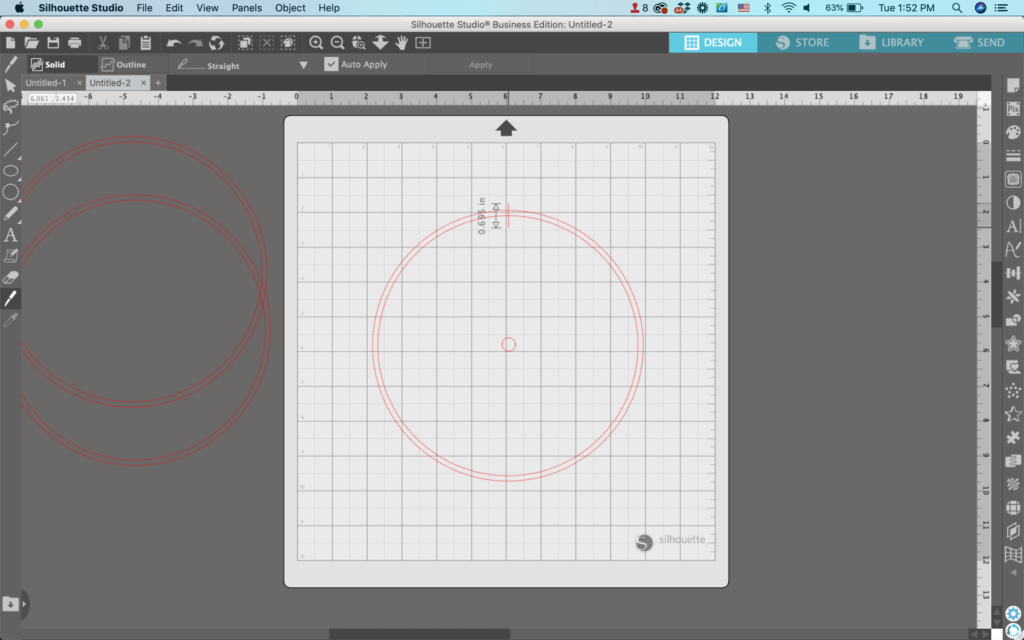
6. Using the knife tool, cut the circle into pieces. No need for precision.


7. Drag the pieces of the circle around the tiny circle to start constructing your firework. Use the green circle to rotate the pieces.

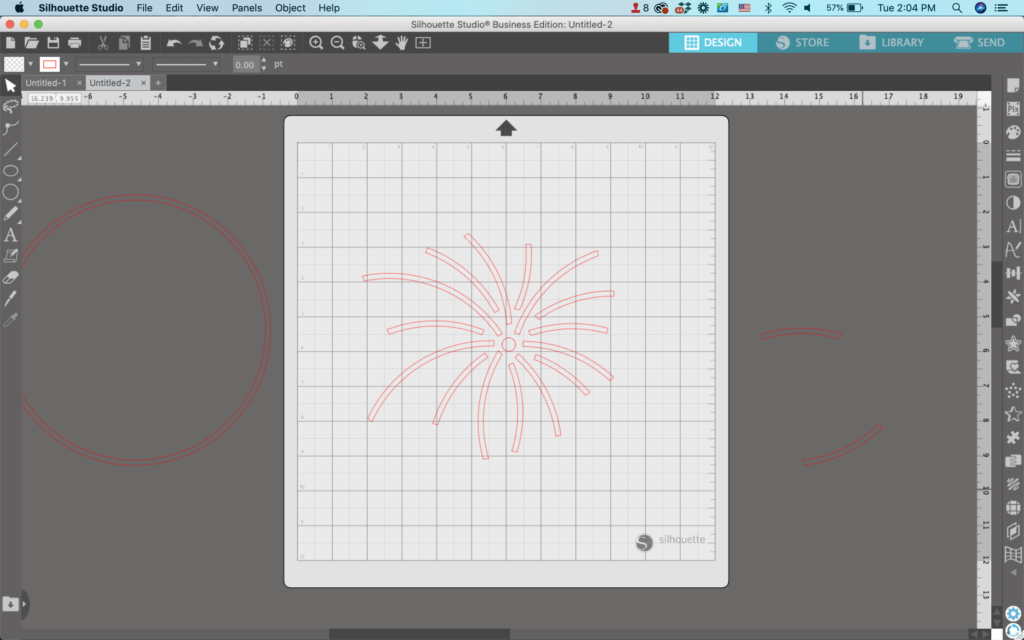
8. When you’ve placed all the pieces from the first circle, use a knife to cut the next circle and place those pieces. The placement and number of pieces you use in your firework are up to you.

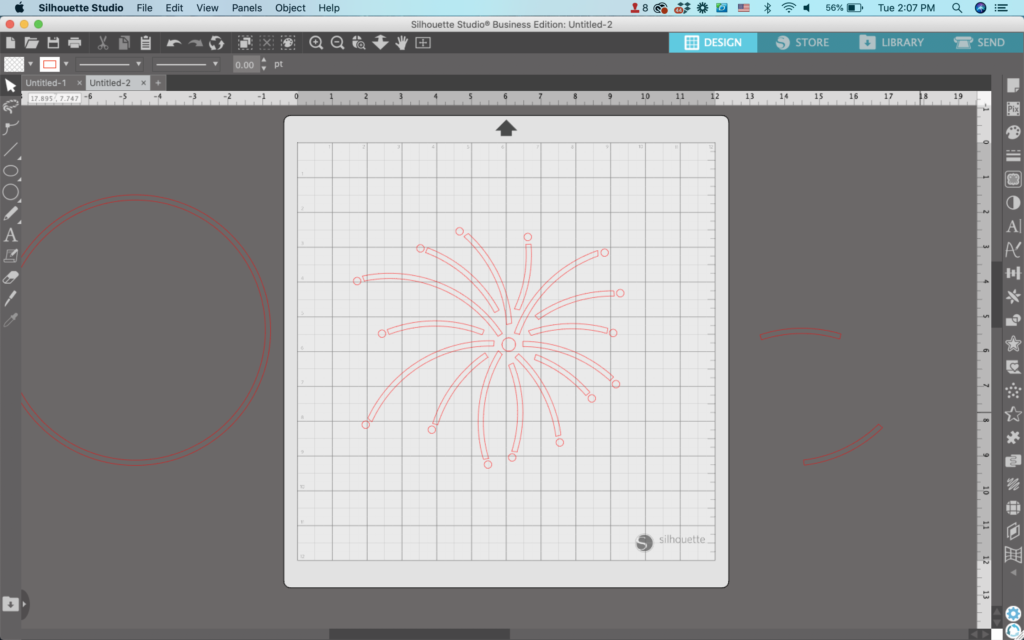
9. Add circles to the tips of each firework.

10. Delete any remaining circles/circle pieces. Then, add color or additional details.

That’s it! Your design is ready to go!

Don’t Forget to Save!
To save your new SVG creation, head to ‘File’, ‘Save As’, ‘Save to Hard Drive’, name the file, then select ‘SVG’ from the dropdown menu.
Want More SVG Tutorials?
View more Design with Me SVG tutorials.
Since 2015, Christine Schinagl has been helping crafters start and run craft businesses through her blog, Cutting for Business. As a Silhouette and Cricut crafter herself, she has a unique take on what works and what doesn’t work in the craft business world. She also enjoys teaching other crafters how to create digital SVG designs, available at through the Design with Me series.
