Silhouette Studio Tutorial: How to a Create Sketched Shape SVG
Affiliate Disclosure: As an Amazon Associate I earn from qualifying purchases. Additionally, I may get commissions for purchases made through other affiliate links in this post.
Design with Me is a new regular feature on Cutting for Business! Each Friday, I’ll bring you a new Silhouette Studio tutorial featuring how to design an SVG.
Let’s design some a sketched shape SVG today in Silhouette Studio.

About Design with Me Tutorials
Design with Me Tutorials are created with intermediate Silhouette Studio users in mind. It’s helpful to know the basics of designing in Silhouette Studio before starting the tutorials.
All Design with Me tutorials use Silhouette Studio Business Edition. If you do not have Silhouette Studio Business Edition, some tools may not be available in your Silhouette Studio Edition. Get Silhouette Studio Business Edition.
Silhouette Studio Tutorial: Sketched Shape SVG
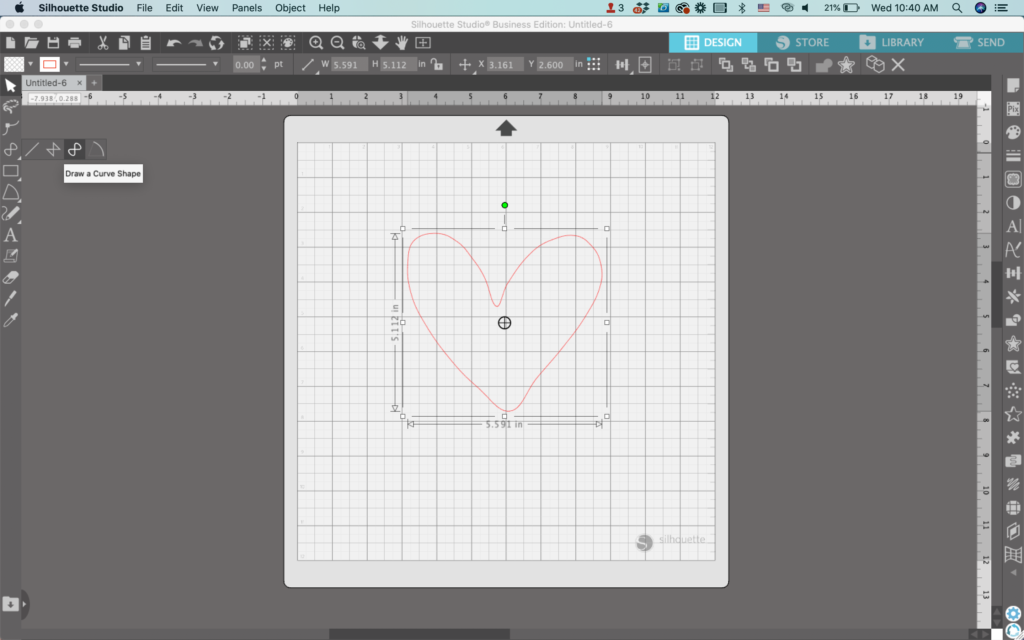
- In Silhouette Studio, use the ‘Draw a Curve Shape’ tool (it’s located in the ‘Line Tools’, which is the fourth icon on the left hand side) to draw a heart. Don’t stress if it isn’t perfect.

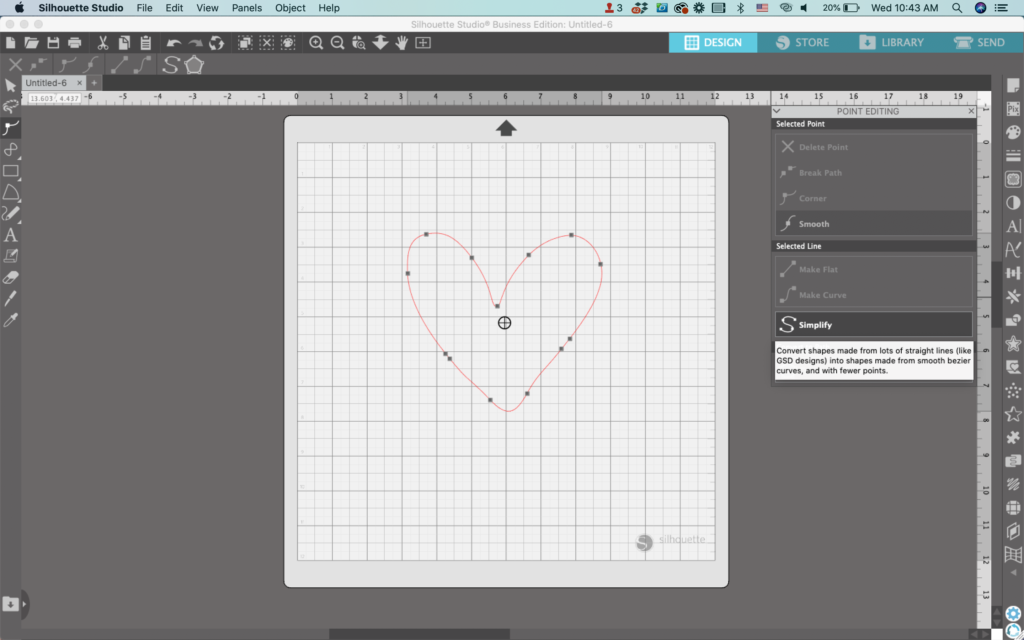
2. Double click the heart to open the ‘Point Editing’ Panel. Fine tune your heart. Personally, I find ‘Smooth’ and ‘Simplify’ to work great for this.

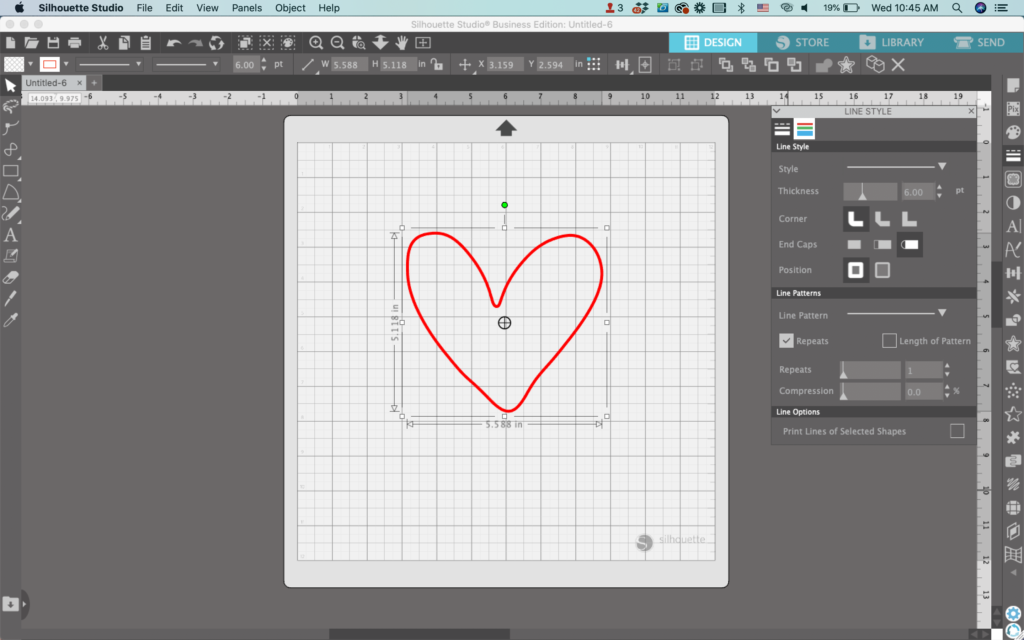
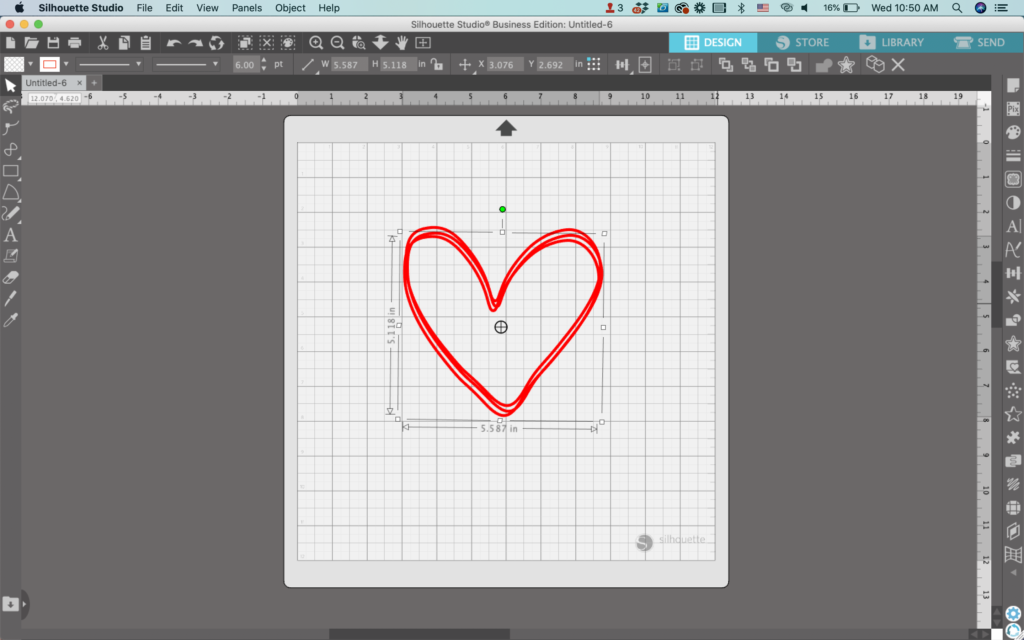
3. Navigate to ‘Panels’, then ‘Line Style’. Increase the thickness of the line. In this tutorial, I’m using a line thickness of 6.

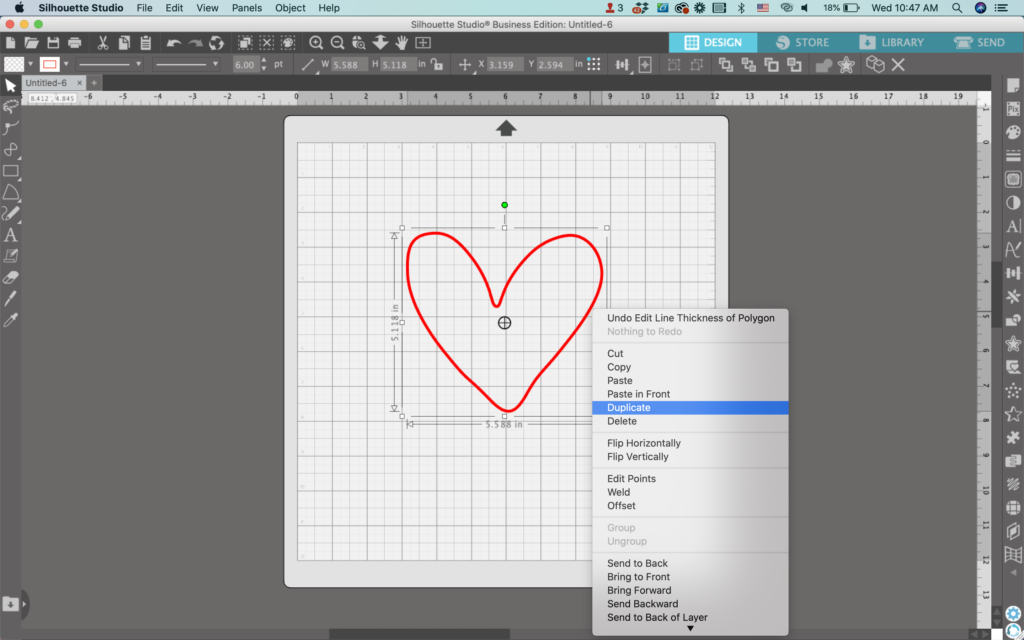
4. Right click the heart, then select ‘Duplicate’ to make a copy.

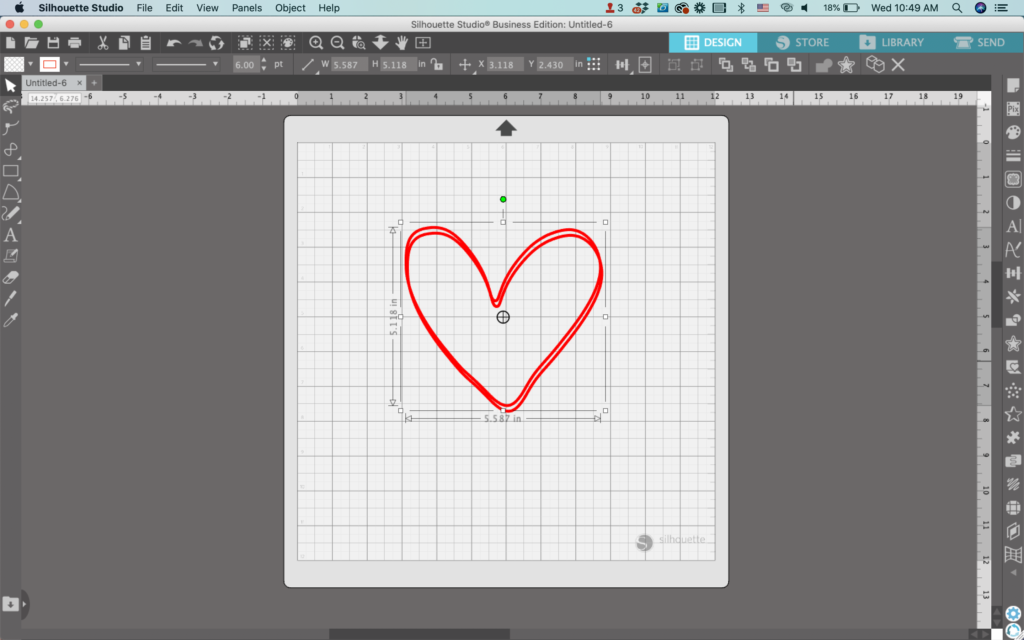
5. Drag the duplicate on top of the original, but offset it slightly. You can also resize it a bit or stretch it slightly.

6. Repeat steps 4 and 5 once (maybe two or three times – you’re the designer so it’s your choice!).

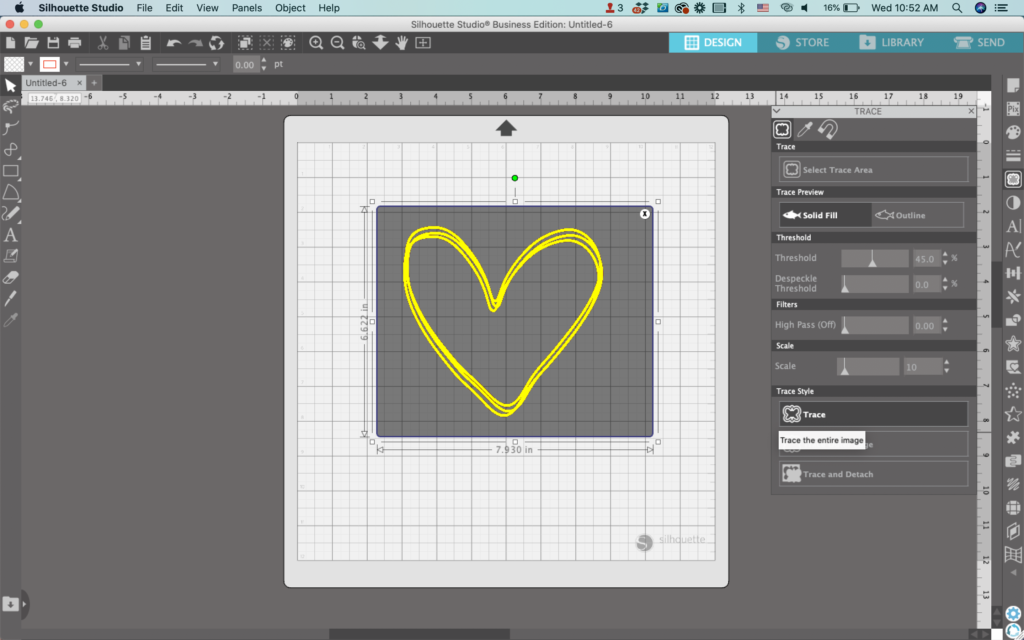
7. Navigate to ‘Panels’, then ‘Trace’, and trace your stack of hearts. Why? Right now, if you attempted to cut this, it will cut three hearts because these are simply lines. By tracing, you make it into a shape.

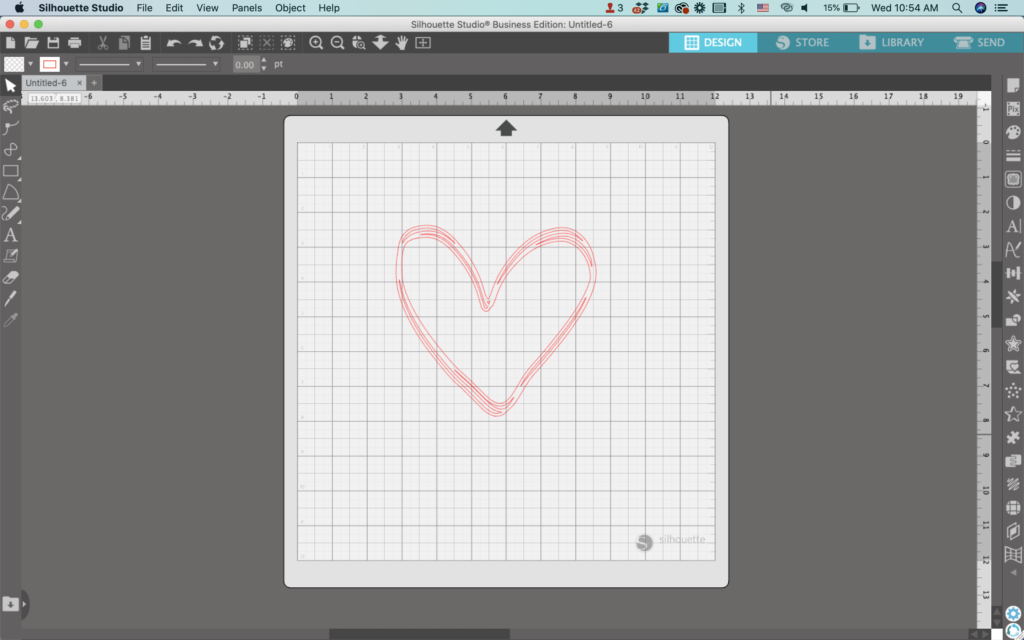
8. Delete the original line shapes. You’ll be left with a sketched shape.

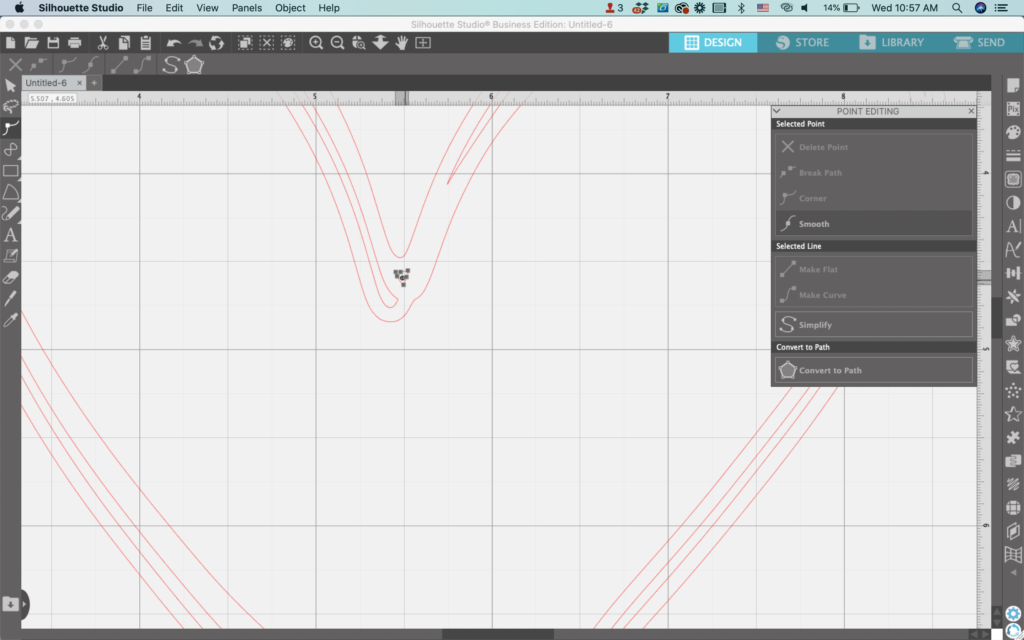
9. (Optional) Zoom in on your design and double click to open the ‘Point Editing’ Panel. Delete any pieces that might be hard to weed. This is especially helpful if you plan to cut the sketched shape in vinyl.

10. Fill your design with color.

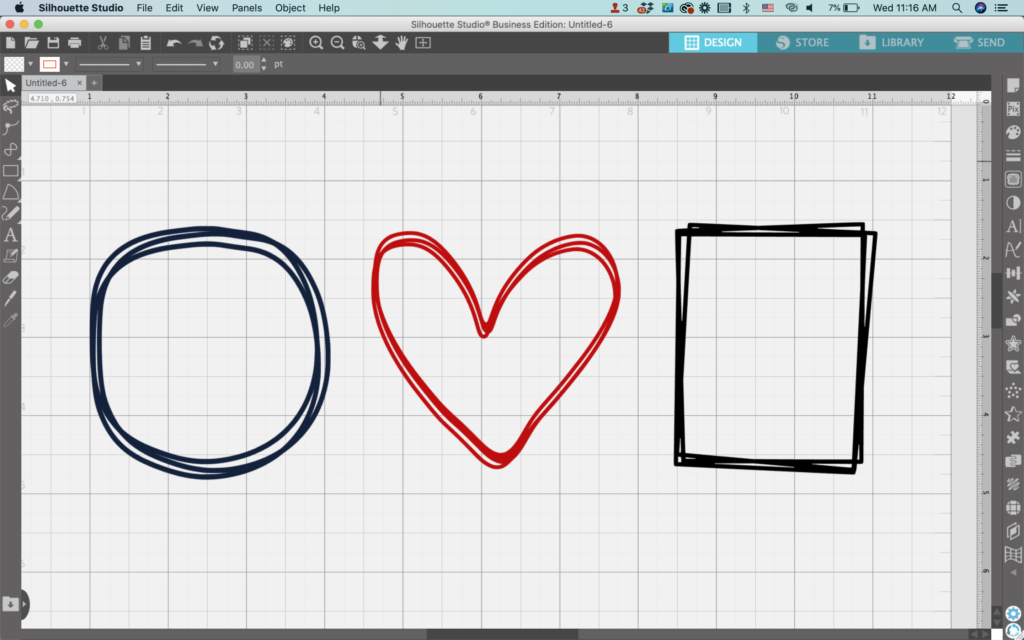
While I demonstrated this technique with a heart, you can use any shape: star, rectangle, square, circle, oval, polygon, and so on.
My finished designs looks like this:
Sketched circle spice jar label:

Sketched heart Valentine’s Day wrapping paper:

Don’t Forget to Save!
To save your new SVG creation, head to ‘File’, ‘Save As’, ‘Save to Hard Drive’, name the file, then select ‘SVG’ from the dropdown menu.
Want More SVG Tutorials?
View more Design with Me SVG tutorials.
Since 2015, Christine Schinagl has been helping crafters start and run craft businesses through her blog, Cutting for Business. As a Silhouette and Cricut crafter herself, she has a unique take on what works and what doesn’t work in the craft business world. She also enjoys teaching other crafters how to create digital SVG designs, available through the Design with Me series.