Silhouette Studio Tutorial: How to Create Plaid Patterns
Affiliate Disclosure: As an Amazon Associate I earn from qualifying purchases. Additionally, I may get commissions for purchases made through other affiliate links in this post.
Design with Me is a new regular feature on Cutting for Business! Each Friday, I’ll bring you a new Silhouette Studio tutorial featuring how to design an SVG.
Fall is the perfect time to break out plaid everything. So, let’s look at a Silhouette Studio Tutorial How to Create Plaid Patterns – from scratch!

About Design with Me Tutorials
Design with Me Tutorials are created with intermediate Silhouette Studio users in mind. It’s helpful to know the basics of designing in Silhouette Studio before starting the tutorials.
All Design with Me tutorials use Silhouette Studio Business Edition. If you do not have Silhouette Studio Business Edition, some tools may not be available in your Silhouette Studio Edition. Get Silhouette Studio Business Edition.
Silhouette Studio Tutorial: How to Create Plaid Patterns
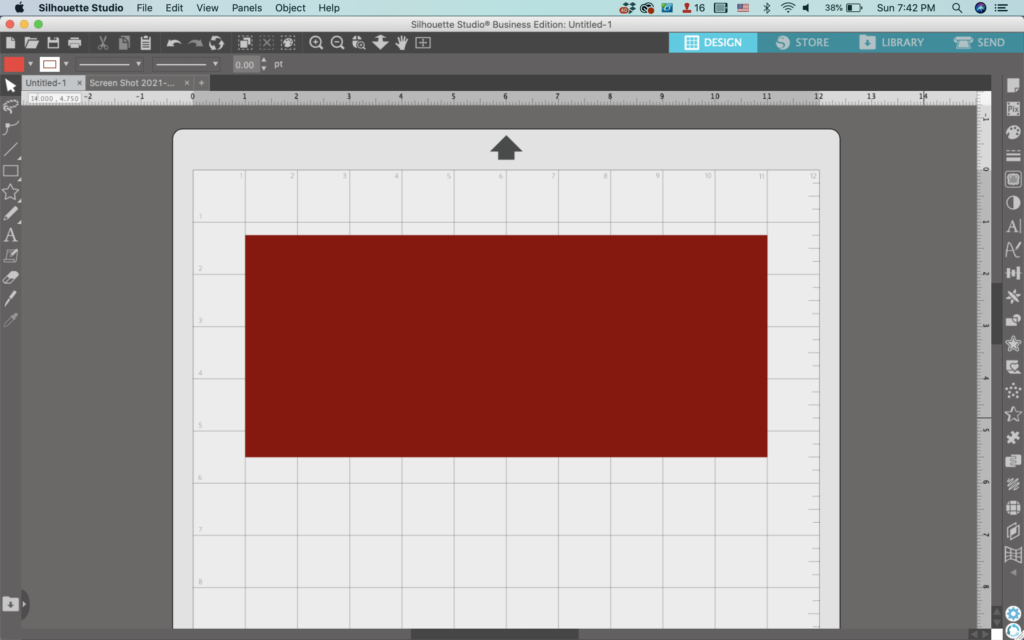
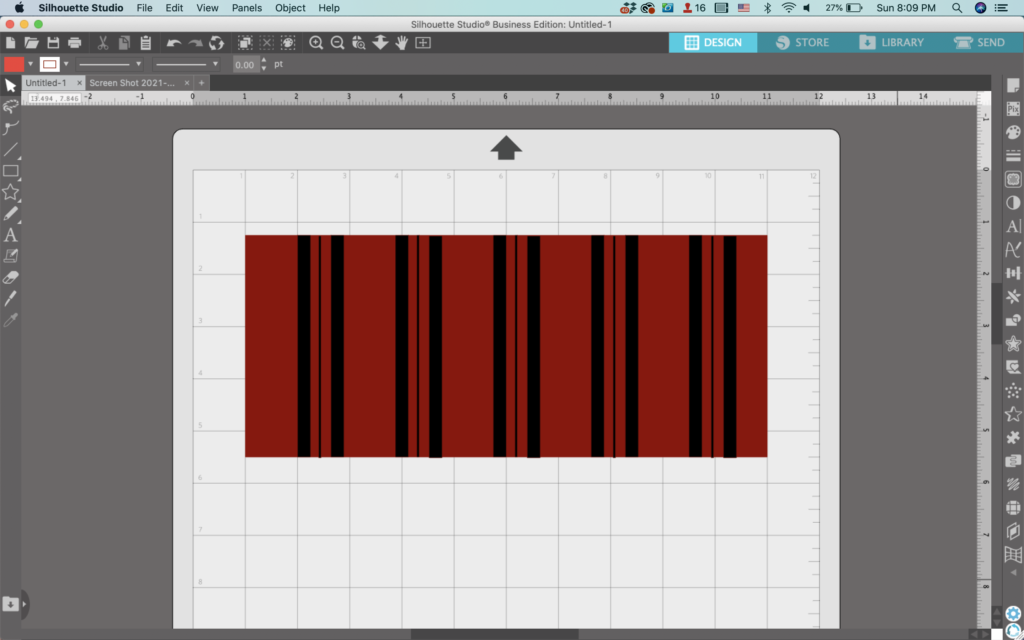
- Draw a large rectangle.

2. Fill the rectangle with a color.

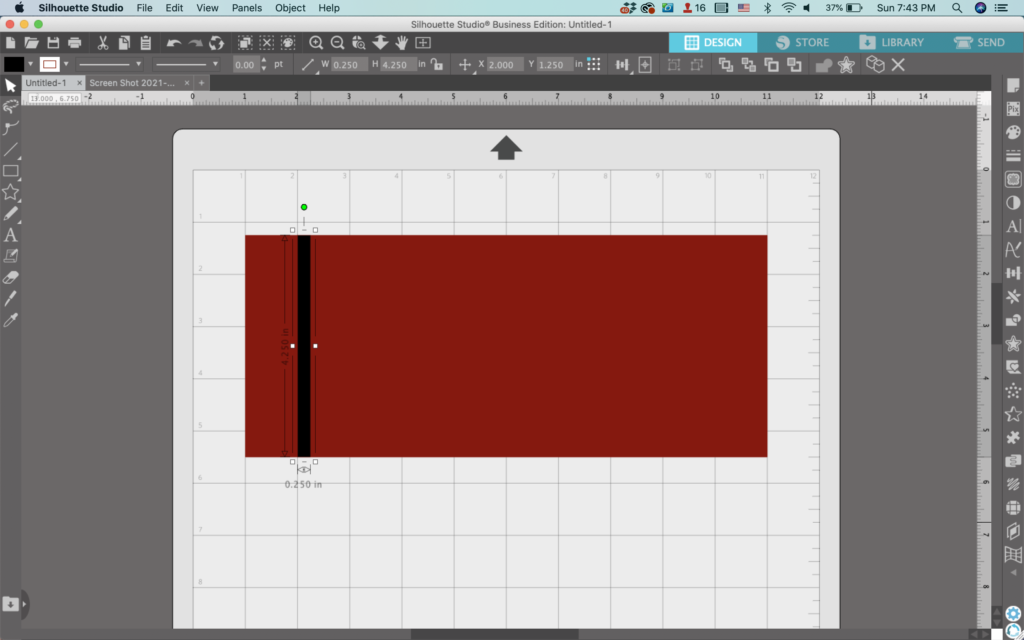
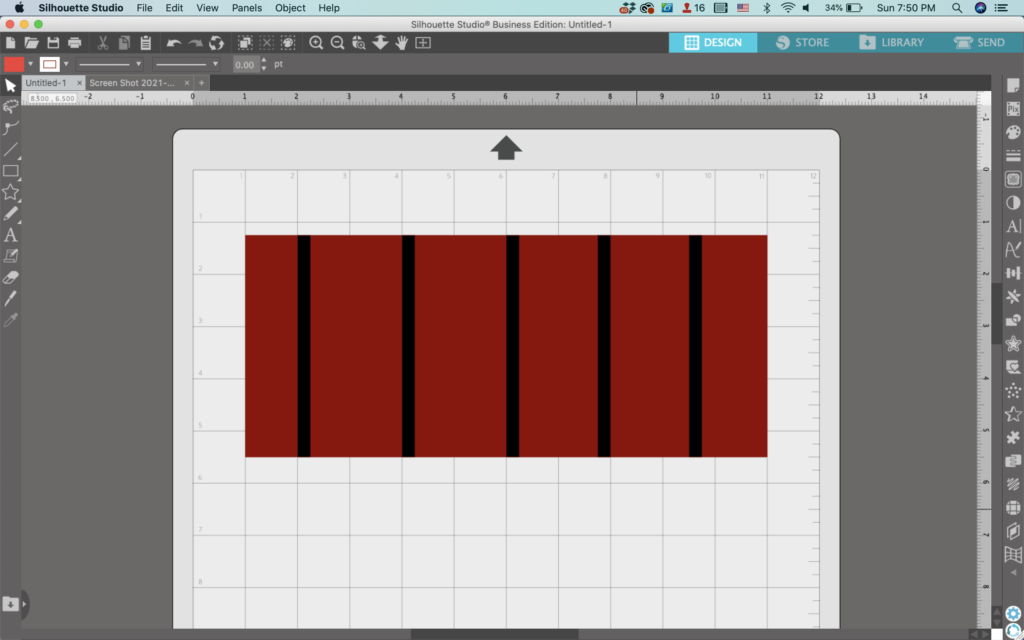
3. Draw a long, skinny rectangle. Fill that rectangle with a color.

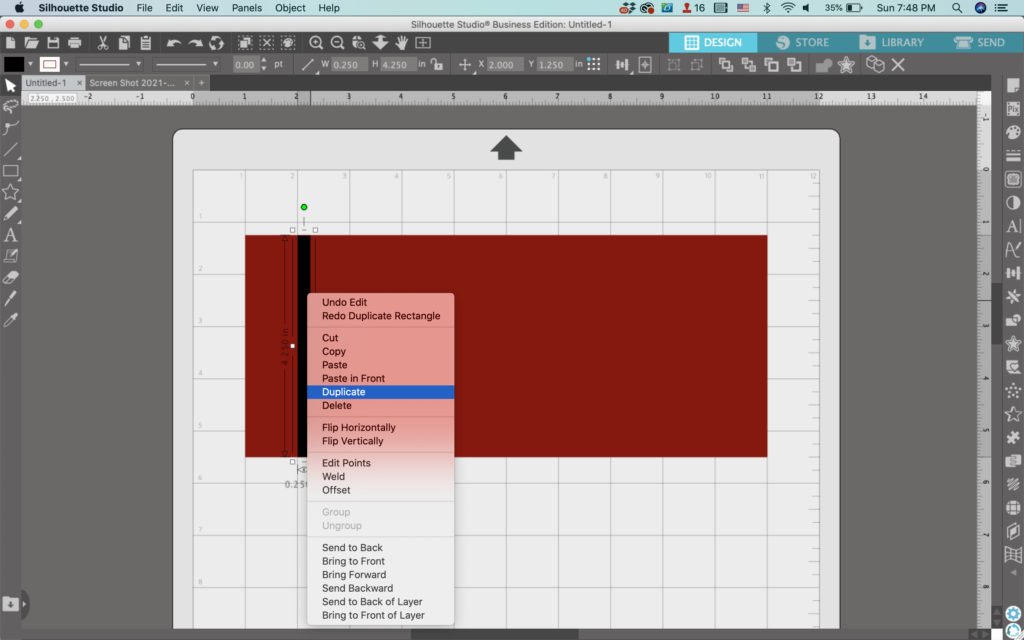
4. Right click and select ‘Duplicate’ to make a copy. Do this several times so you have a number of copies.


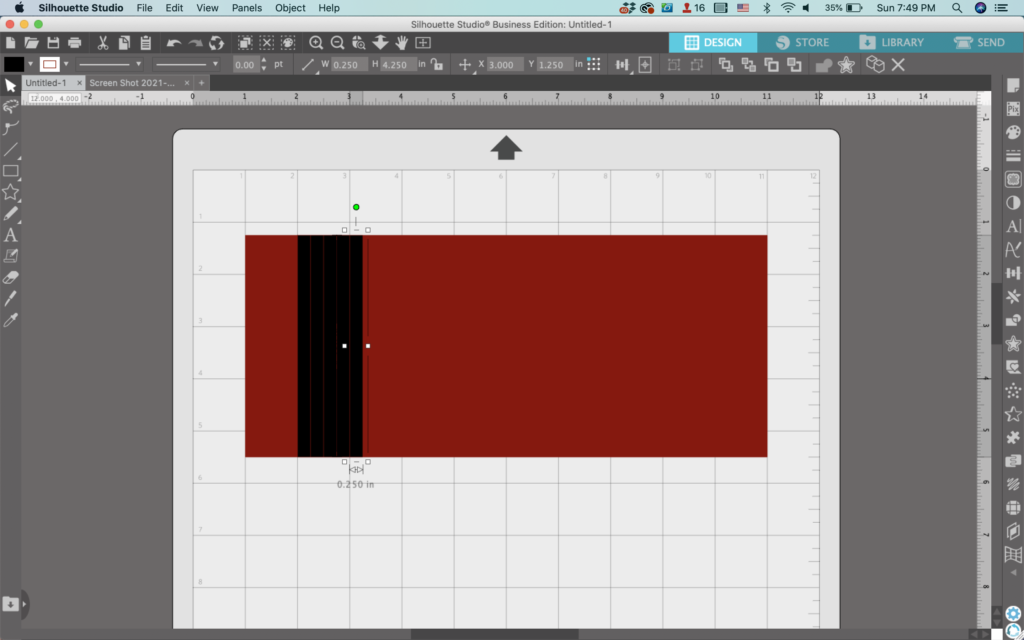
5. Spread the copies out across the large rectangle.

6. Hold down the SHIFT key and select all the skinny rectangles. Then, navigate to ‘Object’, ‘Align’, and ‘Space Horizontally’. You’ll be left with perfectly spaced skinny rectangles.


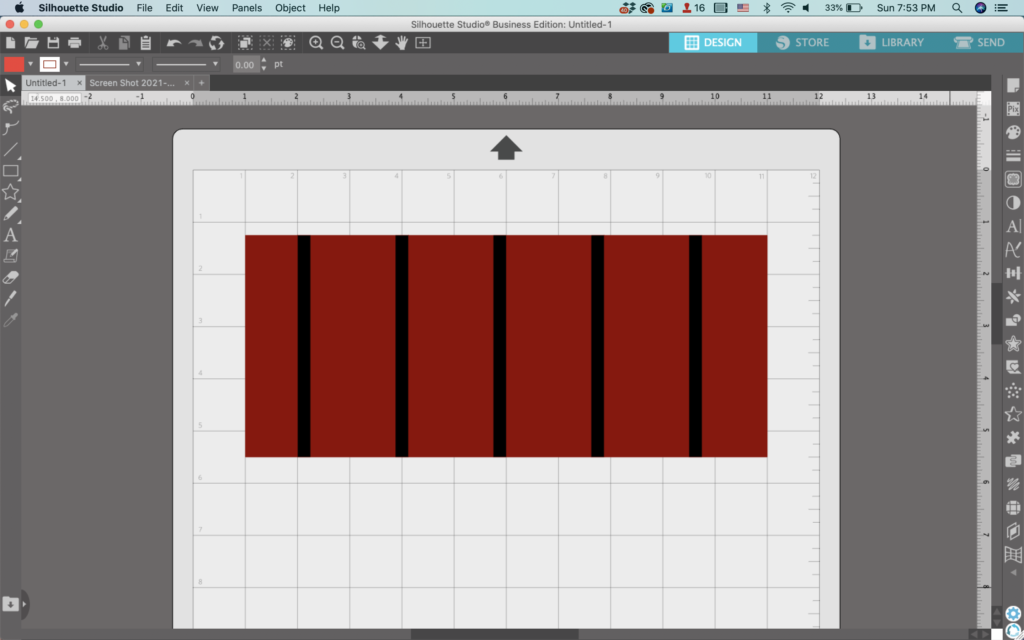
7. Draw a skinny rectangle and place it to the right of the first skinny rectangle you made.

8. Repeat steps 4, 5, and 6 to duplicate the rectangle, space the duplicates out, then use the align command to space them horizontally.

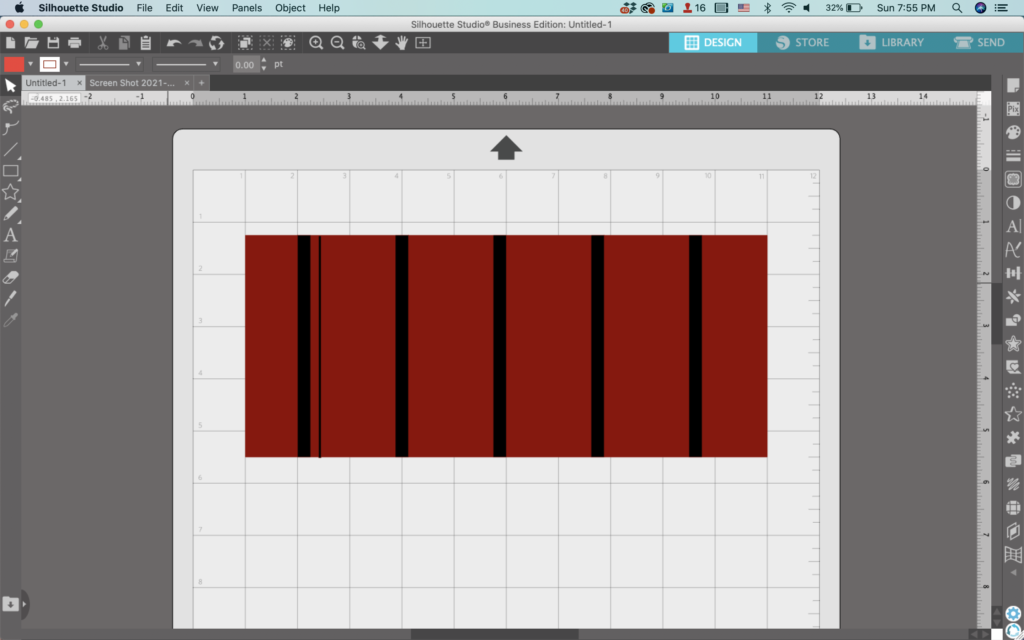
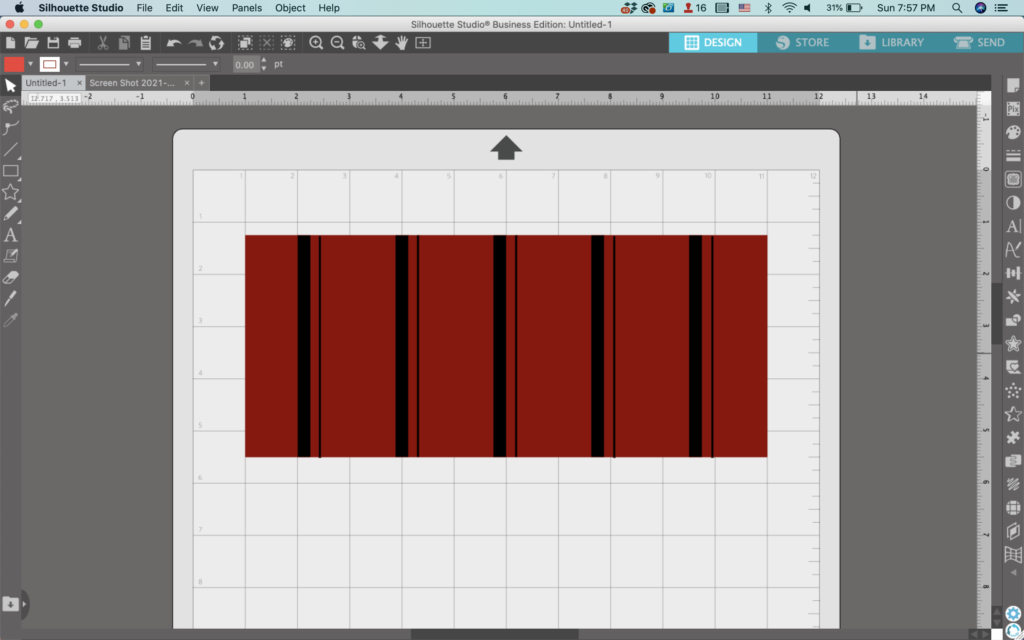
9. Repeat steps 4, 5, and 6 several times until you are happy with the amount of vertical lines. Remember, it is your choice… you are the designer.

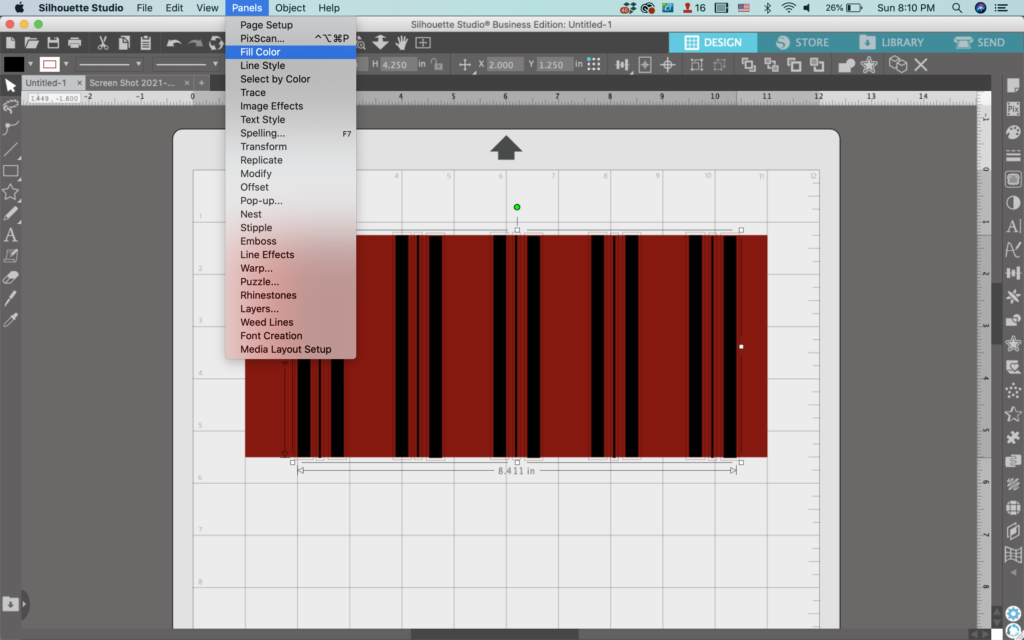
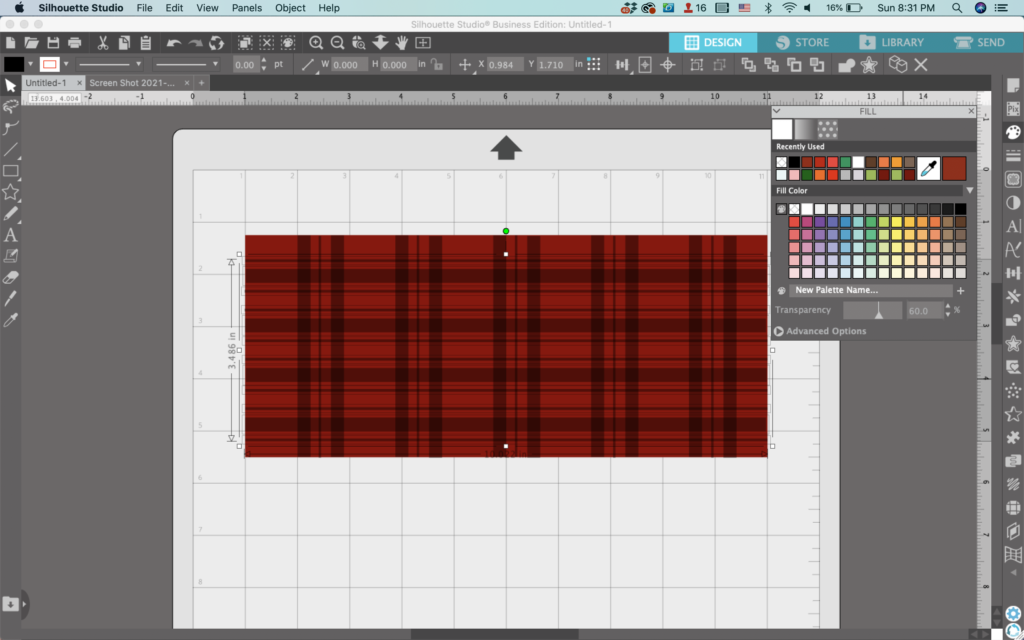
10. Select all the black rectangles. Then, navigate to ‘Panels’, then ‘Fill Color’.

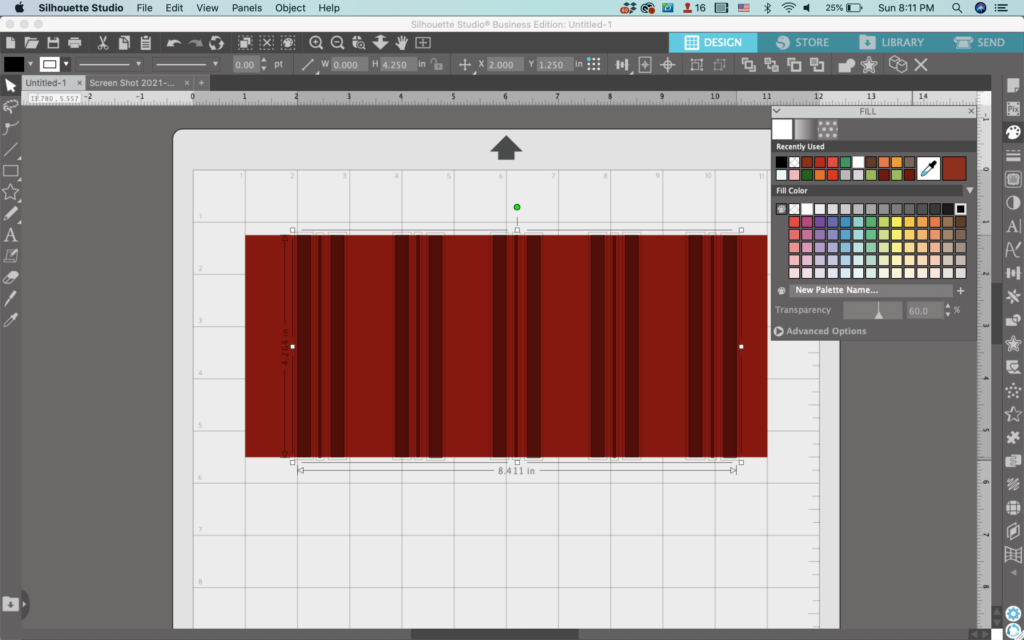
11. Slide the transparency slider over to make them transparent. In this tutorial, I chose 60% transparency, but again, it’s your choice.

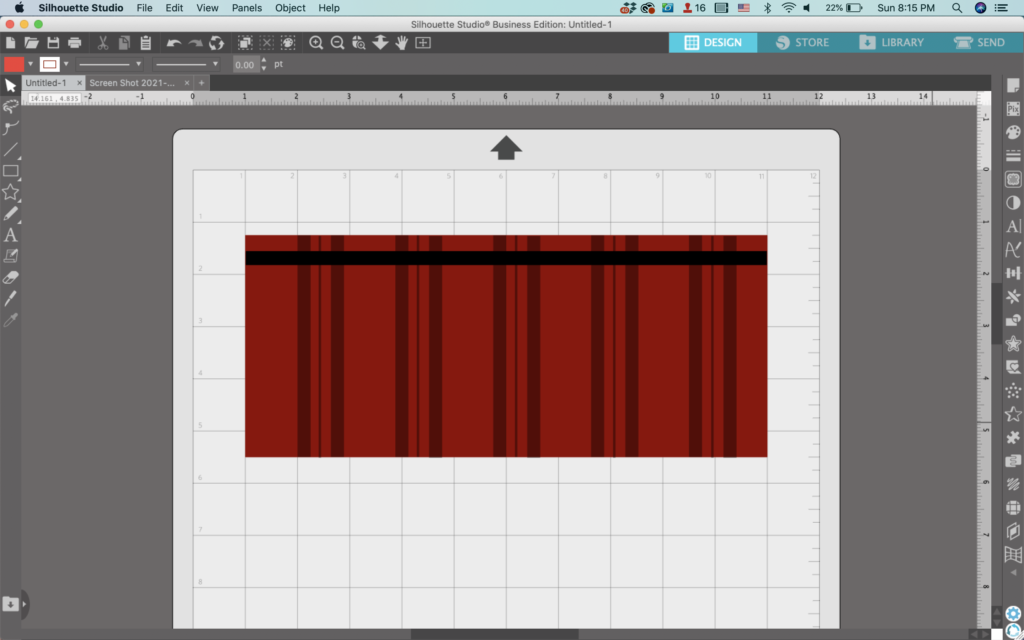
12. Now, draw a skinny rectangle that is horizontal instead of vertical.

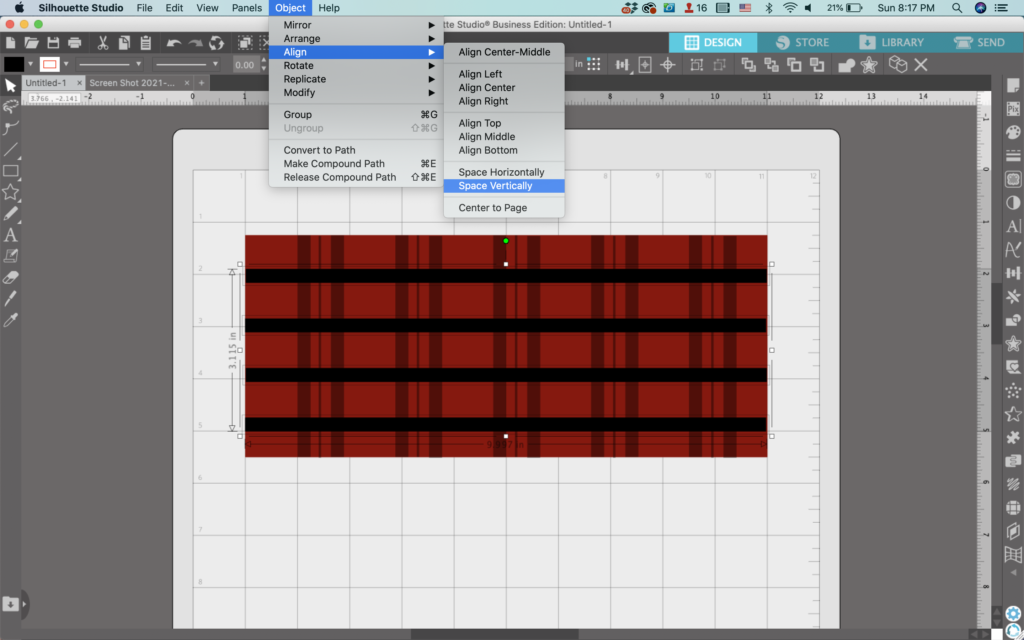
13. Again, repeat steps 4, 5, and 6 multiple times to make more horizontal rectangles. Spread them out, then align them vertically.

14. Add more horizontally rectangles, remembering to space them vertically.

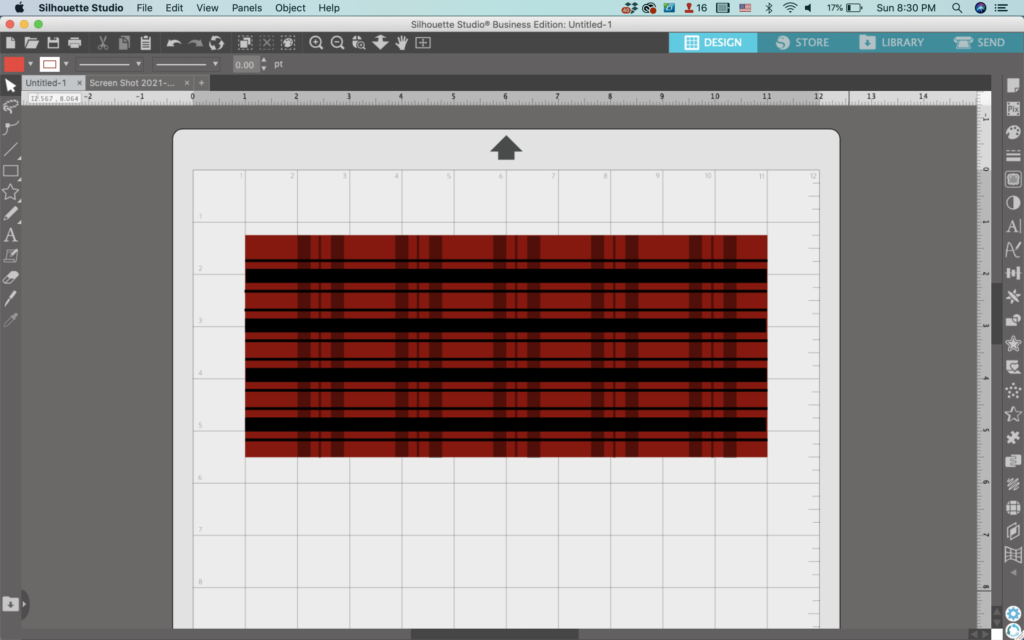
15. Select all the horizontal lines and again navigate to ‘Panels’, ‘Fill Color’. Slide the transparency slider over to the same amount you did with the vertical lines.

16. Voila! Instant plaid. Use it in a design, printable, or however else you’d like.
Don’t Forget to Save!
To save your new SVG creation, head to ‘File’, ‘Save As’, ‘Save to Hard Drive’, name the file, then select ‘SVG’ from the dropdown menu.
Want More SVG Tutorials?
View more Design with Me SVG tutorials.

Since 2015, Christine Schinagl has been helping crafters start and run craft businesses through her blog, Cutting for Business. As a Silhouette and Cricut crafter herself, she has a unique take on what works and what doesn’t work in the craft business world. She also enjoys teaching other crafters how to create digital SVG designs, available through the Design with Me series.