Silhouette Studio Design Tutorial: Fall Spiral SVG
Affiliate Disclosure: As an Amazon Associate I earn from qualifying purchases. Additionally, I may get commissions for purchases made through other affiliate links in this post.
Design with Me is a new regular feature on Cutting for Business! Each Friday, I’ll bring you a new Silhouette Studio tutorial featuring how to design an SVG.
Today, let’s look at creating a fall spiral SVG.

About Design with Me Tutorials
Design with Me Tutorials are created with intermediate Silhouette Studio users in mind. It’s helpful to know the basics of designing in Silhouette Studio before starting the tutorials.
All Design with Me tutorials use Silhouette Studio Business Edition. If you do not have Silhouette Studio Business Edition, some tools may not be available in your Silhouette Studio Edition. Get Silhouette Studio Business Edition.
There’s a great quote in the book The Great Gatsby about Fall. Since The Great Gatsby entered the public domain in 2020, I can safely use quotes from the book without fear of copyright infringement. Today, I’m turning a quote from the book into a fall cut file. Let’s look at it.
Silhouette Studio Tutorial: Fall Spiral SVG
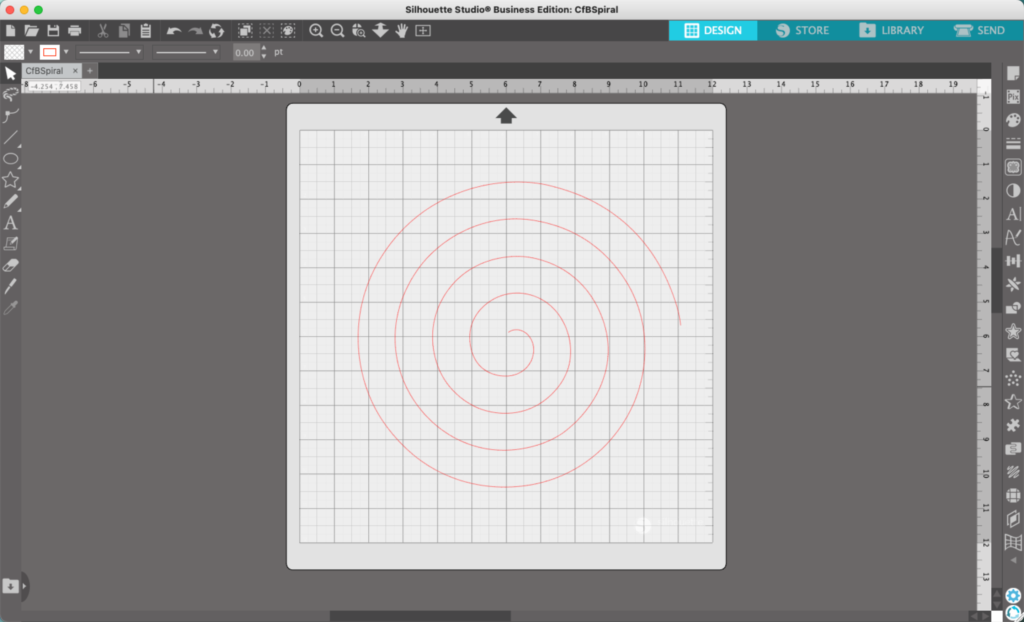
- Start by downloading this single line spiral I created. Then, open it in Silhouette Studio.

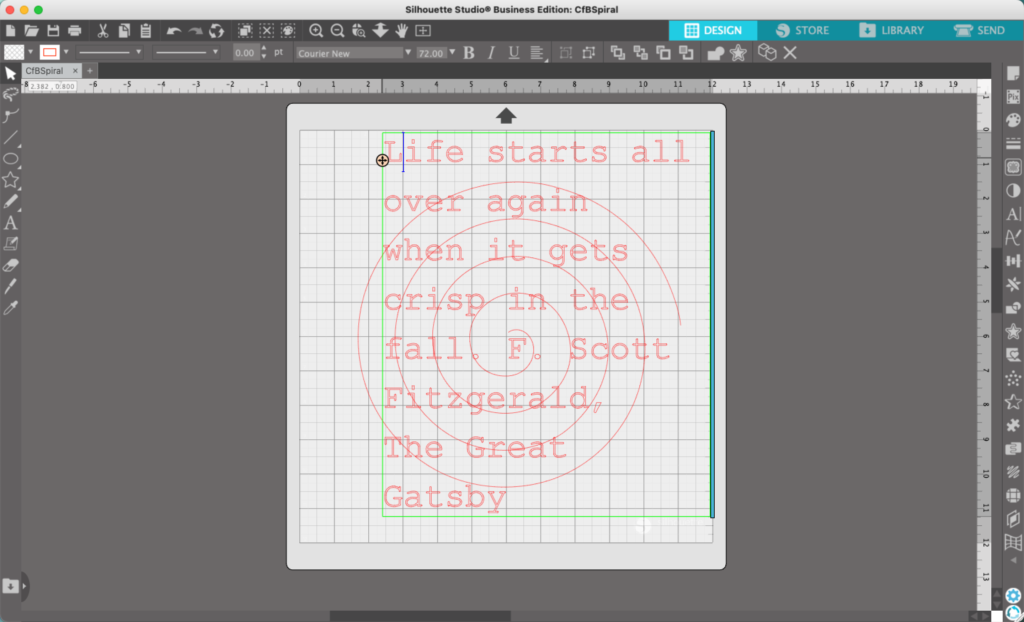
2. Type out a string of fall related words or a fall quote. For example: Fall, autumn, hayrides, flannel, pumpkins, and so on. In this tutorial, I’m using the quote, “Life starts all over again when it gets crisp in the fall.” from The Great Gatsby.

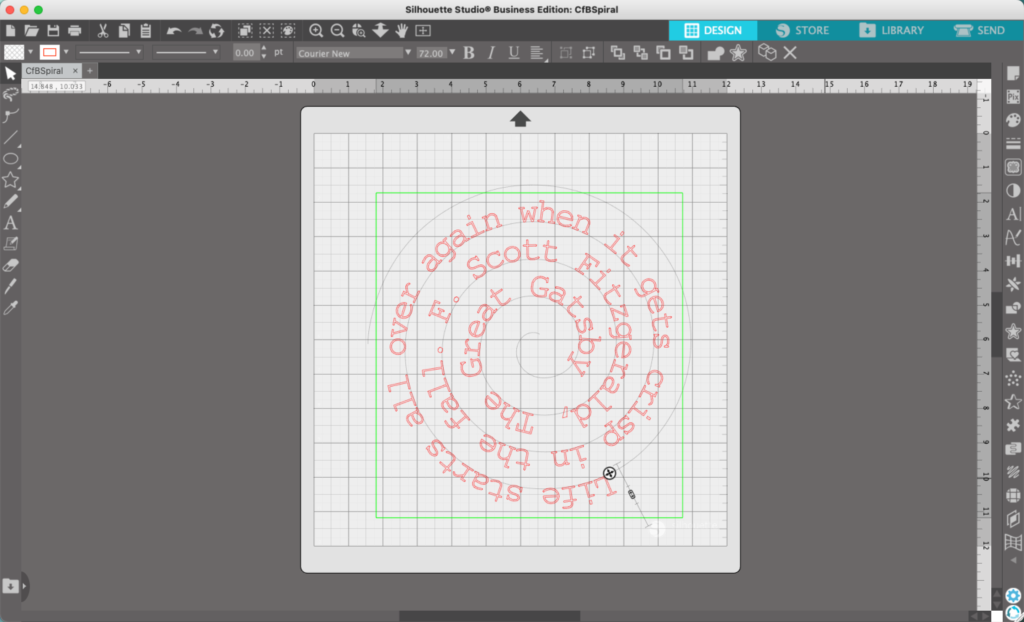
3. Double click the text to make the round handle appear. Drag the round handle to the spiral. Now, this can be finicky in Silhouette Studio. My best advice is to zoom in. When zoomed in, you’ll have better control over the text and where it lands. When you are happy with the text on the spiral, click outside the text box.

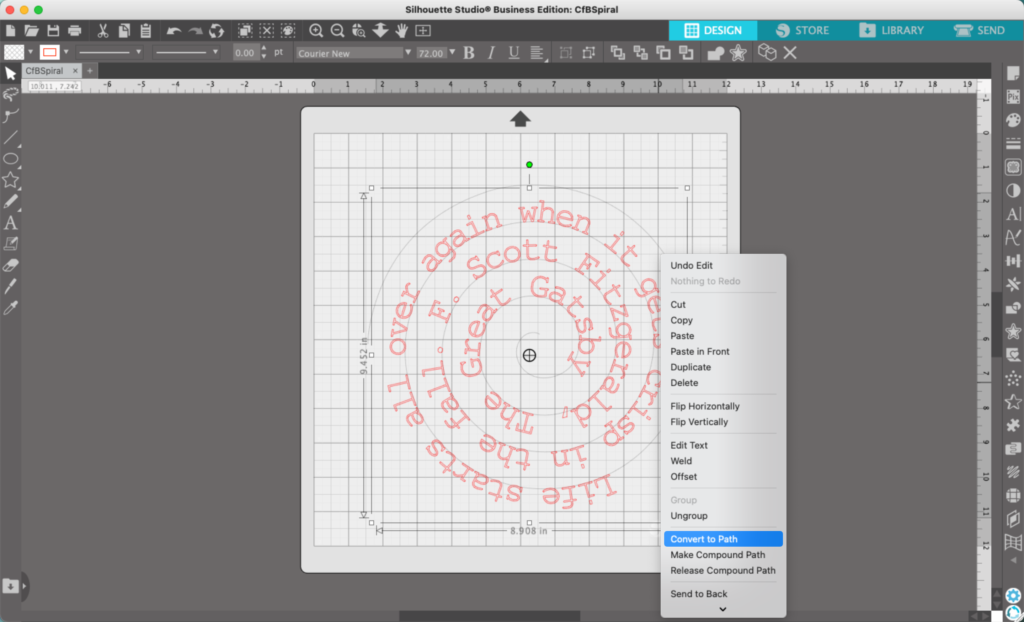
4. Right click on the text and select ‘Convert to Path’.

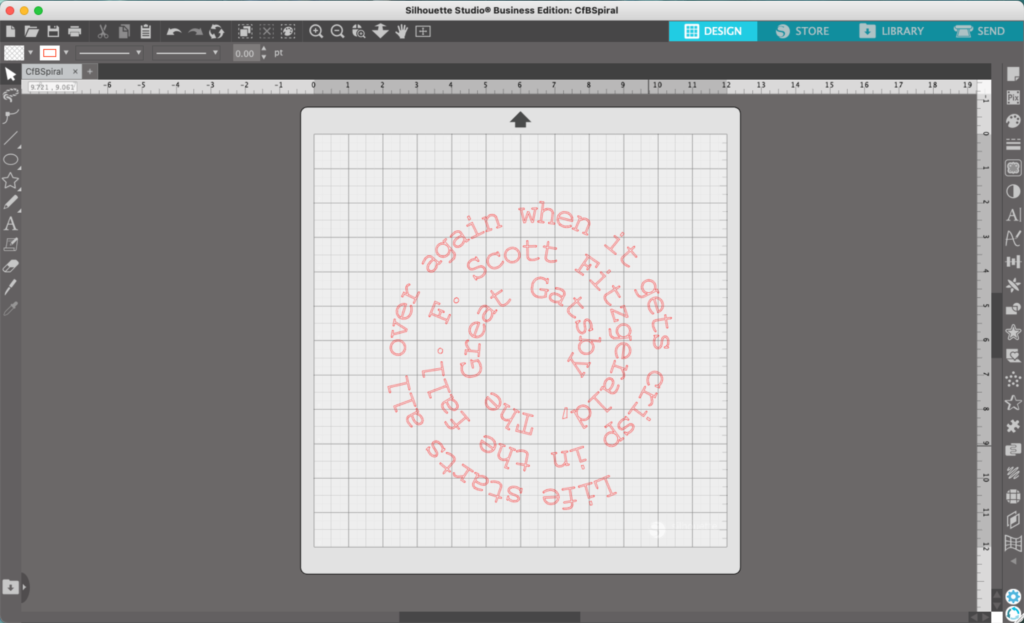
5. You’ll notice that the spiral line turns from gray to red after converting it to a path. Click on the spiral line and delete it.

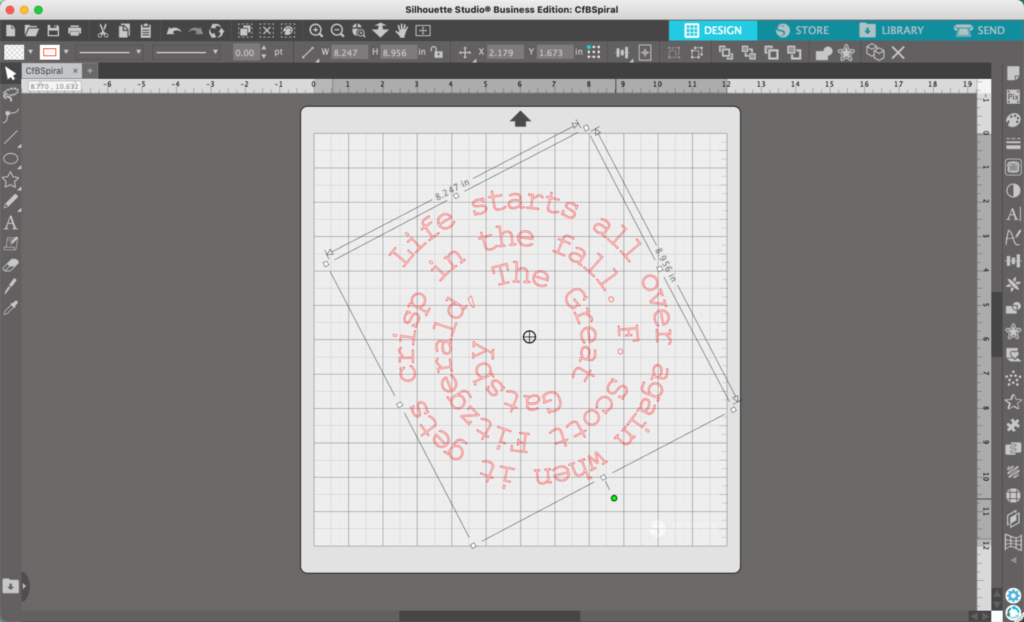
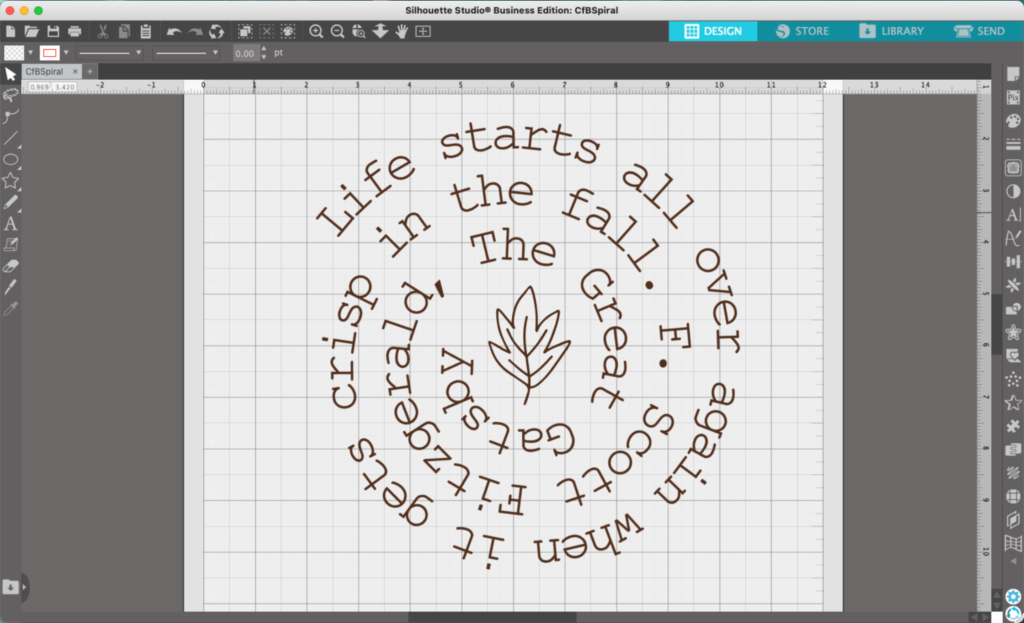
6. Now, depending on your quote, it may land with the beginning upside down like mine did. Click the text and rotate it using the green circle.

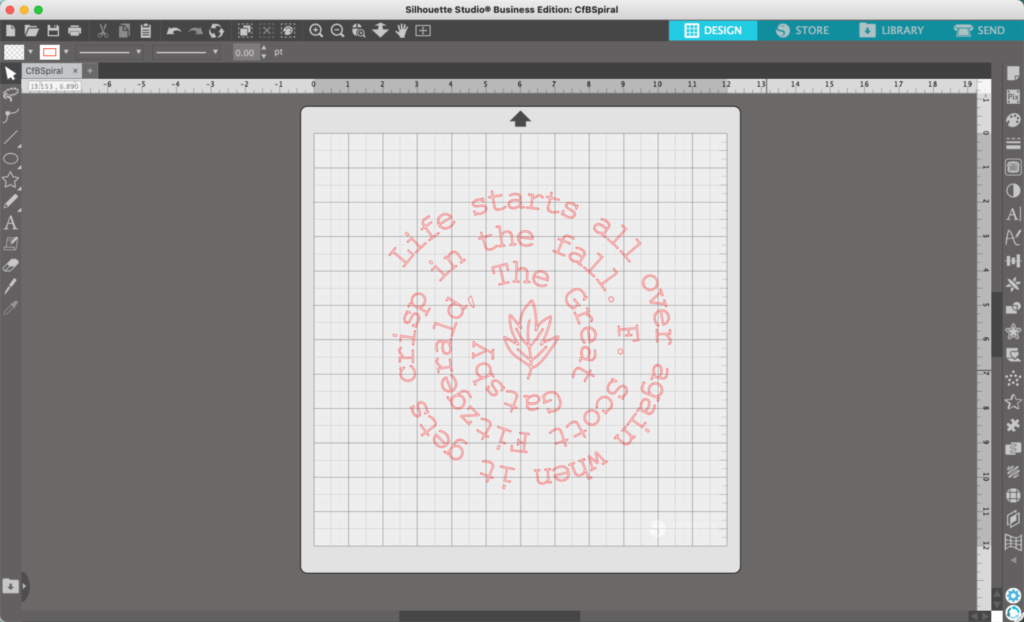
7. Finish your design off with a dingbat in the middle. In this tutorial, a fall leaf from the Fall Feels font worked perfectly!

Add some color and your design is finished.


Don’t Forget to Save!
To save your new SVG creation, head to ‘File’, ‘Save As’, ‘Save to Hard Drive’, name the file, then select ‘SVG’ from the dropdown menu.
Want More SVG Tutorials?
View more Design with Me SVG tutorials.
Since 2015, Christine Schinagl has been helping crafters start and run craft businesses through her blog, Cutting for Business. As a Silhouette and Cricut crafter herself, she has a unique take on what works and what doesn’t work in the craft business world. She also enjoys teaching other crafters how to create digital SVG designs, available through the Design with Me series.